Lately, I've been spending a lot of time figuring out how to validate a UI with an API, specifically that the format of the request/response that the UI expects matches that of the API. GraphQL naturally solves this problems (and many other problems as well), but not everyone can immediately switch from REST to GraphQL.
Enter JSON Schema. It is a "vocabulary that allows you to annotate and validate JSON documents." When used with a JSON-based HTTP API, it allows for client and server to validate the request/response agreement.
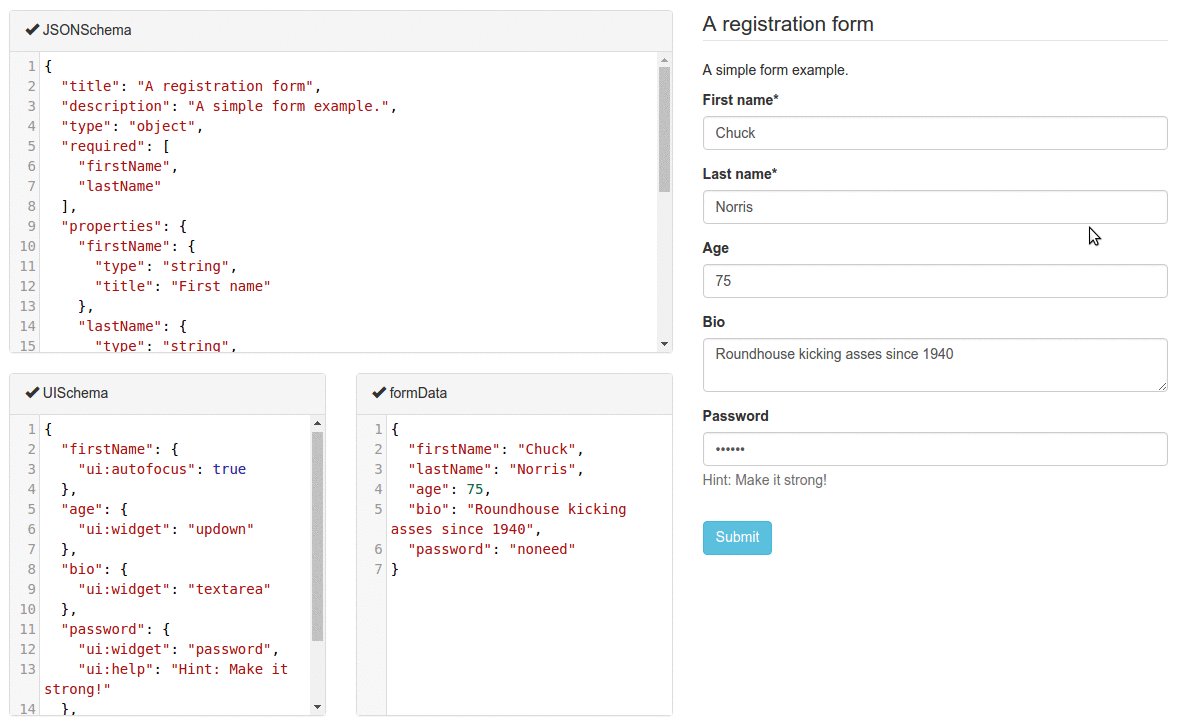
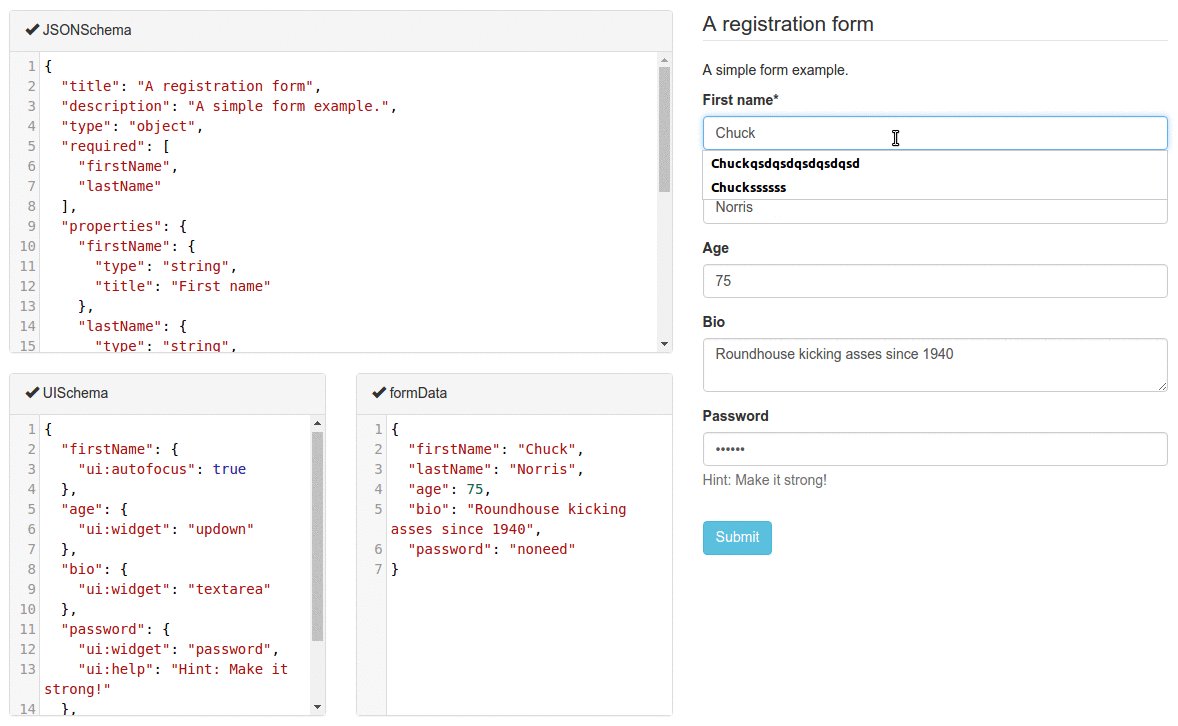
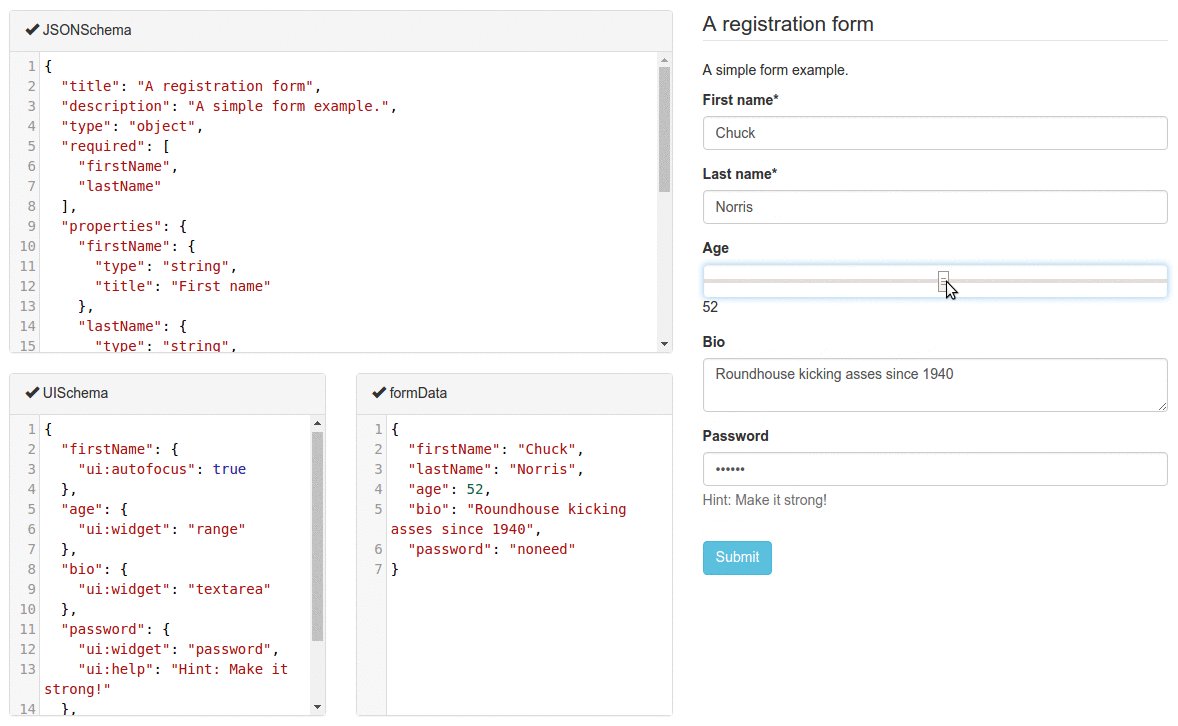
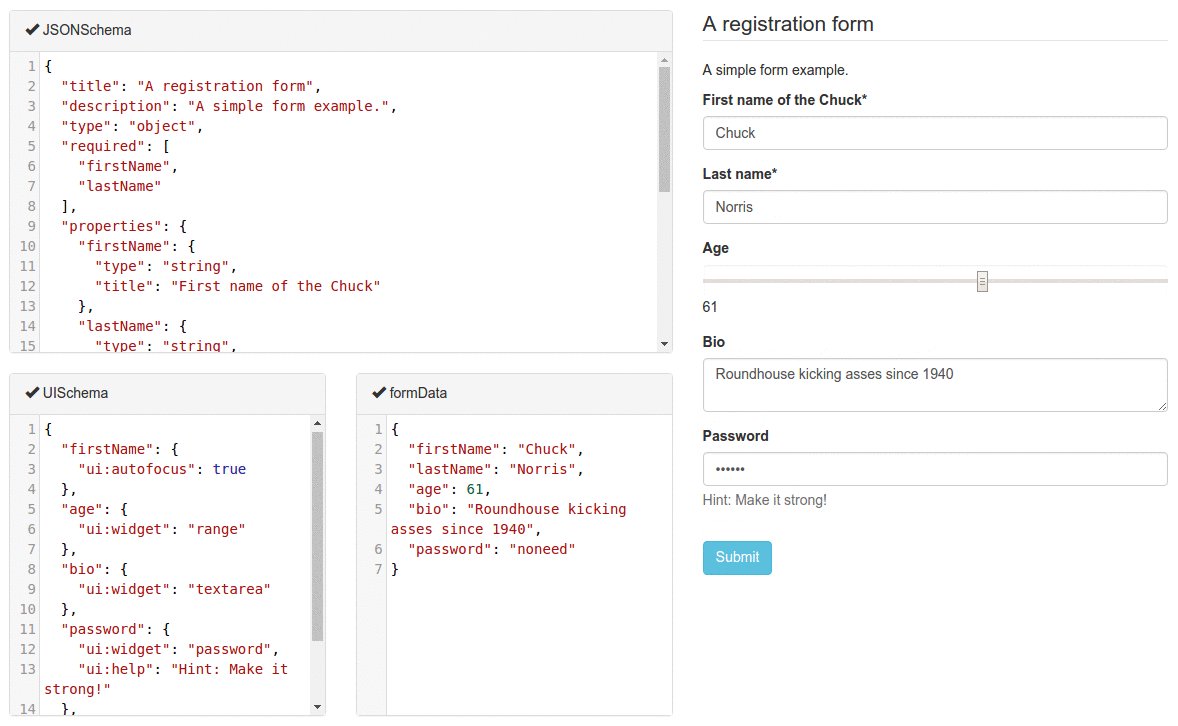
But I'm actually not here to talk about that aspect of JSON Schema. I wanted to share about a UI library based on JSON schema called react-jsconschema-form. It is a "simple React component capable of building HTML forms out of a JSON schema." It allows you to generate a form for any data, "sight unseen," simply given a JSON schema. It even validates that the submitted data conforms to the given schema, although it won't prevent the user from typing in bad data.
Try out the live playground!

It uses Bootstrap by default for the form elements. So if all you need is a nice looking form, what comes out of the box is great. However, if you have your own component library, it is possible to use custom field components to use your own input fields. There's even react-jsonschema-form-material-ui that uses the awesome Material UI component library! The name is a mouthful though.
I'm sure there are lots of other great features I don't yet know about it. But I do know that building and validating forms is always both tricky and annoying. So having something like react-jsconschema-form to offload the work is great.
But if you are interested in React form libraries that let you build things from scratch, check out React Final Form or Formik.
Keep learning my friends. 🤓
